In This Article
Have you ever wondered why some apps feel effortless to use while others leave you frustrated? That’s the power of UX designs—the art and science behind crafting seamless, enjoyable user experiences. First impressions matter in the digital world, where apps and websites surround us for every little task. An effective UX design isn’t just superior; it’s essential. It defines how users interact with products, making apps, websites, and tools more intuitive, engaging, and satisfying.
In this comprehensive guide, we’ll walk you through the six-step UX design process, from initial research to the final testing phase and everything in between, revealing the strategies that help design user-friendly products that focus on providing the best user experience.
What is UX Design?
UX design is all about creating user experiences that feel effortless and enjoyable for the targeted audience, making every interaction with a product or service seamless and rewarding. It goes far beyond aesthetics—it’s about designing functionality that feels natural and intuitive, allowing users to accomplish their goals or solve their problems with ease.
It is essential to thoughtfully organize content and focus on user-friendly design. This ensures that the user can navigate around the app or website seamlessly, leaving them satisfied and giving them a reason to come back for more.
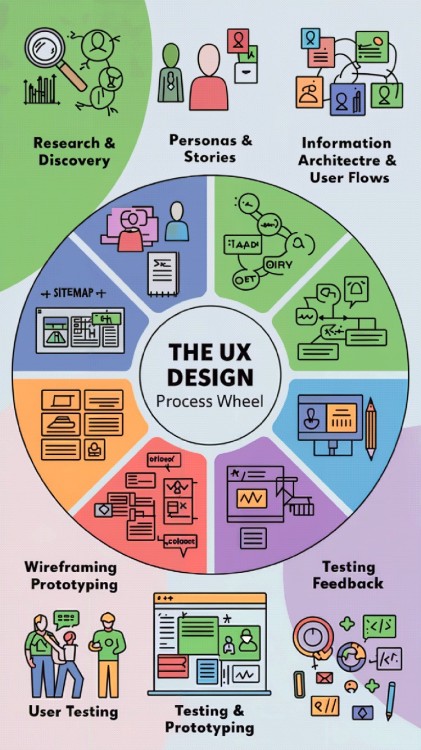
The UX Design Process

The UX design process is often repetitive, and designers need to refine and improve their work. The exact steps can differ from project to project, but designers follow a similar process that begins from concept until it reaches completion. The process follows agile methodology, which includes researching, defining user personas, creating wireframes and prototypes, and conducting tests.
1. Research and Discovery

The secret to excellent UX design is understanding the user and their needs. This stage involves collecting detailed information about the target audience, their behaviors, preferences, and challenges.
Methods Used
- User Interviews: Designers conduct one-on-one sessions with potential users to ask about their experiences and challenges with the product and if anything else needs to be added.
- Surveys: UX designers can use surveys to collect quantitative data directly from potential users, which helps them gather insights about behaviors, trends, and preferences.
- Competitive Analysis: Product analysis of competitors can help determine effective and ineffective strategies, which reveal effective UX practices and highlight gaps and opportunities.
- Analytics Review: Examining information from website traffic patterns gives clarity on how users interact with other similar products.
A thorough research assures that the product is designed for actual users. It helps the designers to know how users will interact with the product. It will be a guiding decision to boost practicality.
2. Defining User Personas and User Stories

User Personas
A user persona is an imaginary characterization of a specific user group designed to understand their needs and preferences. It includes age, job, interests, behavior patterns, aims, and challenges. Each persona acts as a guide and helps ensure that design choices meet users’ needs.
User Stories
User stories are a great help to designers in knowing how people use a particular product. The usual format is a type of user, which action to perform, and the goal/ target. As an example, the structure is “As a , I would like to so that I can .” These stories help identify critical features that you need to focus on.
Combining user personas and user stories helps experts focus on authentic design, and everyone on the team understands and works collectively to solve user problems.
3. Information Architecture and User Flows

When the designer gets to know the user, the next step is to arrange features and content. Information architecture (IA) and user flows are the two most important parts of this process.
Information Architecture (IA)
IA refers to the content organization part, i.e., the structure of content and how it is organized in the product. Information architecture sets up a logical structure. It shows how the user will go through the content, such as how someone will find information on a website and what menu options they will click.
User Flows
When users use a product, designers can analyze their interaction with it using the user flow. For an e-commerce website, if the user wants to buy something, the flow will be like looking at product options, adding an item to the cart, checking out, and completing the payment.
A clear IA helps users find what they need without creating any confusion. However, if the IA is unclear, users may get frustrated and left unsatisfied.
4. Wireframing and Prototyping

Wireframes
Simple sketches or digital layouts that show the screen’s structure are called wireframes. They do not focus on aesthetics as they are designed to indicate where the essential elements like images, buttons, or text will appear. The purpose is to concentrate on functionality and layout.
Prototypes
A prototype indicates a working model of the actual product. It is created once the wireframing process is completed. Prototypes are interactive. They give the feel of using the actual product, and users can click on different elements in the prototype. There are two types of prototypes: Low-fidelity and high-fidelity. High-fidelity prototypes are realistic, functional, and detailed, while low-fidelity prototypes are basic and have a simple layout.
With wireframes, the design team can quickly explore and refine the elements while saving time. A prototype helps get feedback before the product is created and allows designers to stimulate user interaction and find issues before completion.
5. User Testing and Feedback

When a prototype is complete, it is tested by real users to gather feedback. User testing becomes crucial in the UX design process as it provides insight into how well the product works for users.
Testing Methods
- Usability Testing: In this test, users use the prototype to complete tasks while designers observe how they navigate and reach the end goal.
- A/B Testing: Two different product versions are presented to two user groups to test and determine which design or feature performs best. It helps gather data-driven results.
- Feedback Sessions: Designers hold sessions where users review the prototype and provide candid feedback about their experience.
In testing, designers learn about issues or what frustrates and what can be improved based on the user experience that cannot be identified in the design process. With actual user input, designers can make informed decisions and enhance the user experience before the final product is launched.
6. Iteration and Implementation

The UX designer will iterate, update, and implement the design based on user testing feedback. This process uses agile methodology and may include changing wireframes, adjusting layouts, or simplifying user flows. Iteration is essential for creating a better product based on actual user behavior.
When the design is improved, it is ready to be implemented immediately. Developers select the final prototype to create the product, and the UX designer ensures that the product meets the design and user requirements.
Designers improve their work through iterations and feedback. A perfect design is usually impossible on the first attempt, so ongoing improvements make the product user-friendly.
Concluding Thoughts

The UX design process involves user understanding, organizing information, testing, and refining. It is an ongoing journey that continues throughout the product’s lifecycle.
The six-step UX design process, which includes research, user personas, wireframes, prototyping, testing, and iteration steps, ensures that the final product is practical, user-friendly, and intuitive. It is a structured process that helps designers create experiences and products that people love.